


Over the semester, I have participated in various workshops that have allowed me to learn about the intersection of coding and physical objects. These workshops have given me the opportunity to learn about different coding languages and how they can be used to create physical objects and visualizations.
The workshops includes Generative Design, From Code to Thing, Physical Computing and Projection Mapping. These workshops are structured such that we learn how coding can be used and applied to real life solutions.


Over the semester, I have participated in various workshops that have allowed me to learn about the intersection of coding and physical objects. These workshops have given me the opportunity to learn about different coding languages and how they can be used to create physical objects and visualizations. These workshops are structured such that we learn how coding can be used and applied to real life solutions.




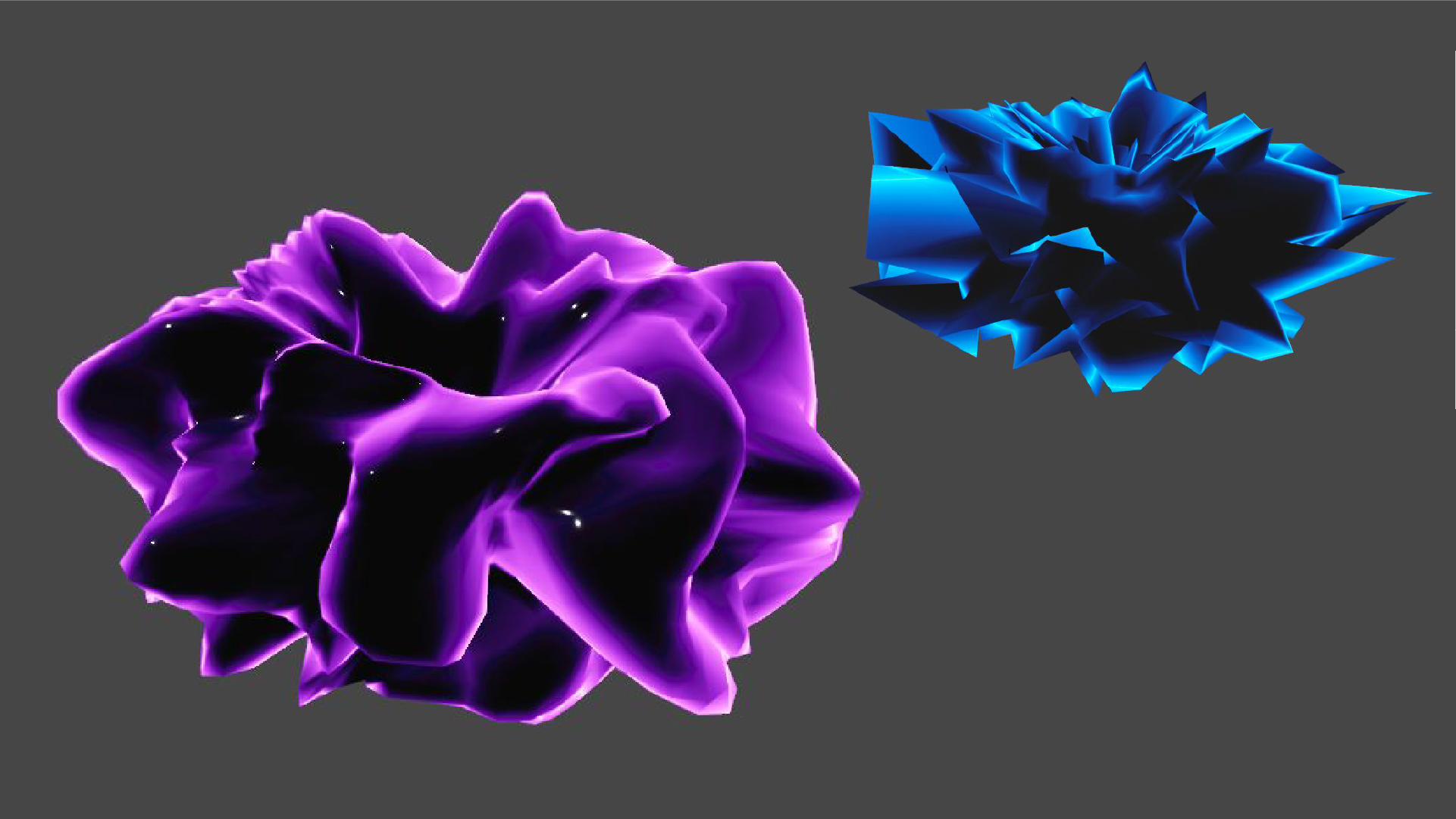
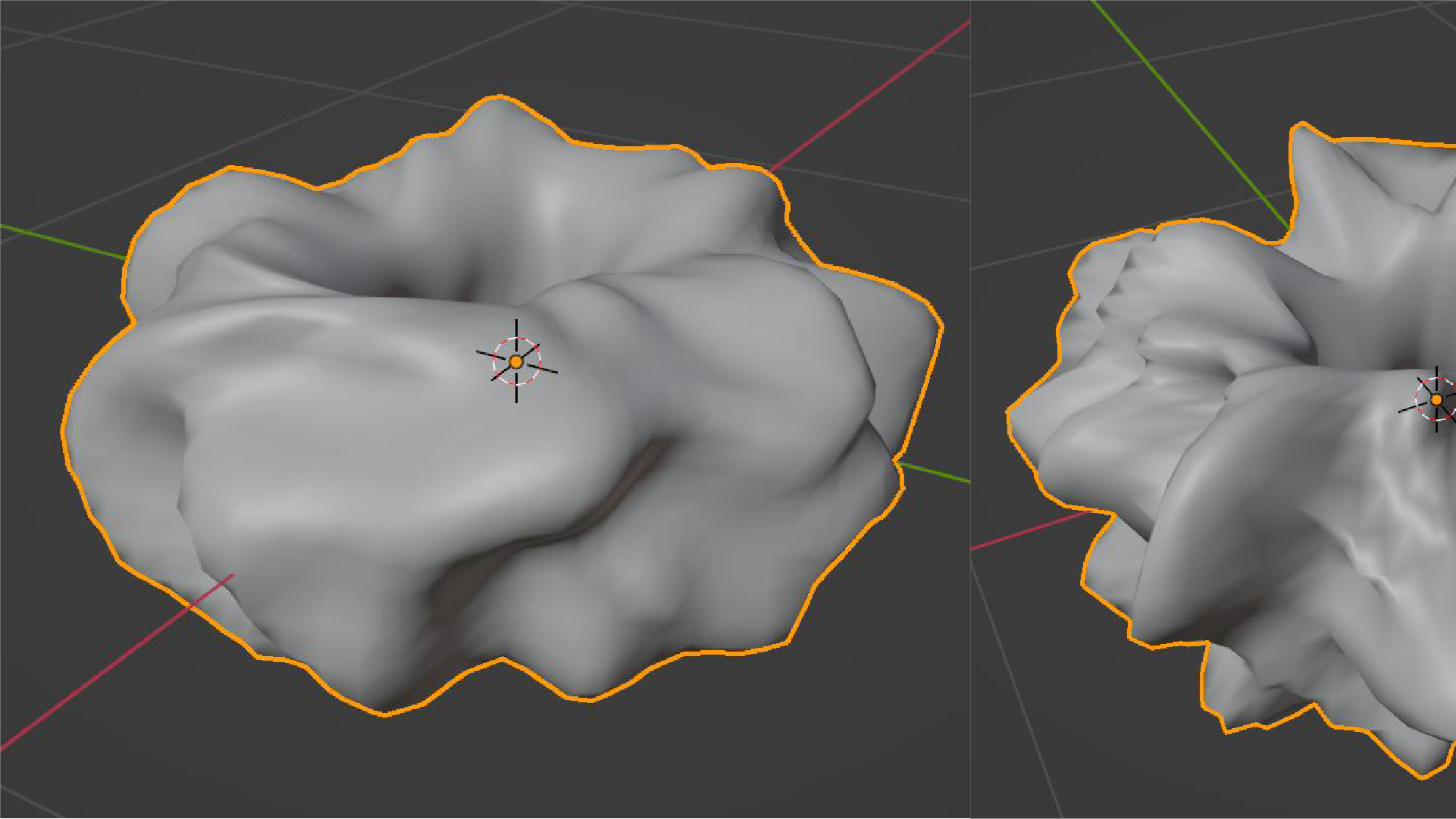
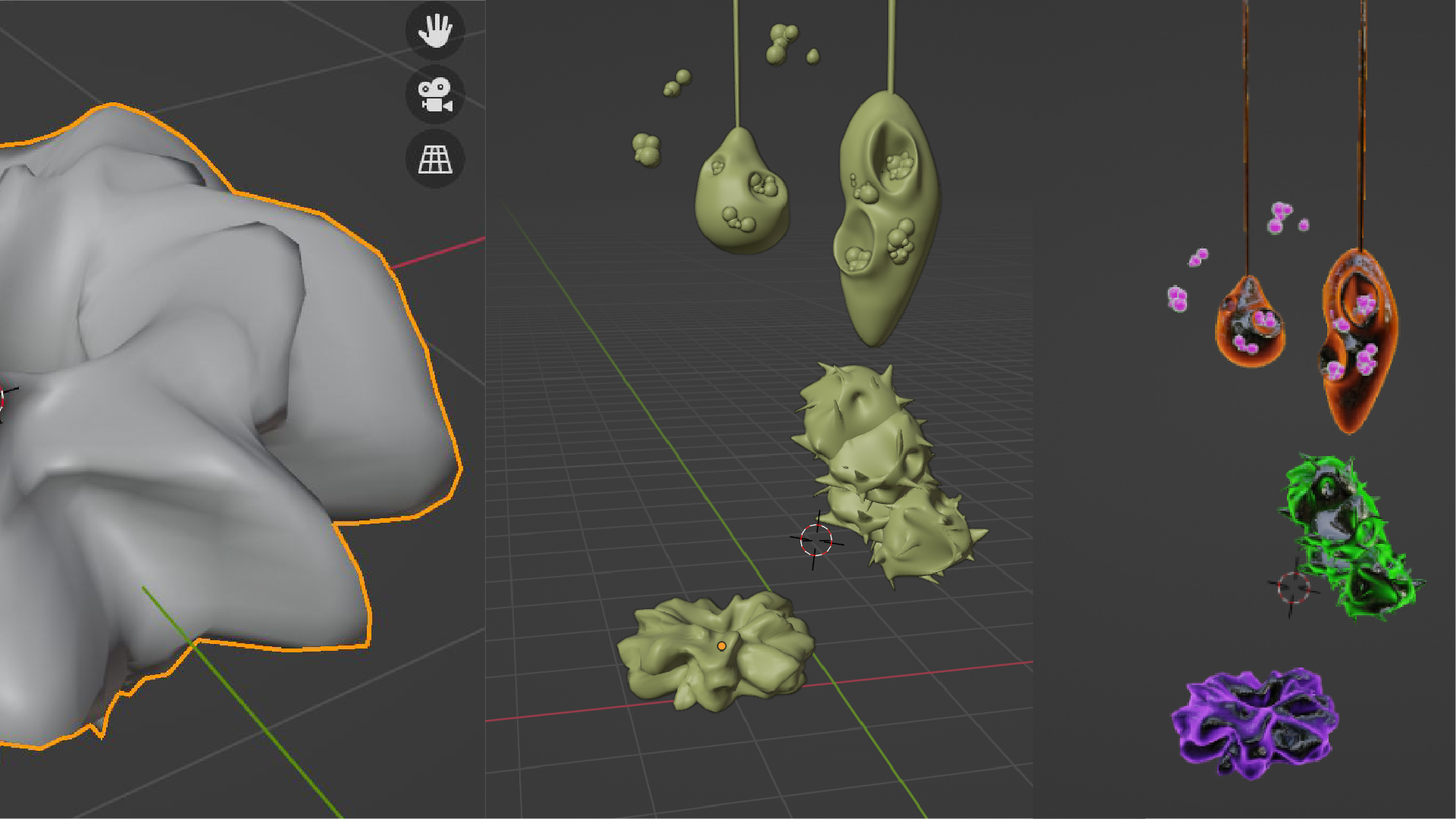
Coding is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. During the Coding workshop, I took on the "Imaginary" brief which focused on creating an augmented reality experience using a phone's camera. This involved designing an abstract 3D object using 3D software such as Blender, and then integrating it with coding to link it to the model-viewer AR platform. Finally, we generated a QR code that allowed the public to access and interact with the augmented reality experience. The brief requires us to create abstract forms from the theme Nature Encounters.
Our team embarked on designing a series of spores, resembling mini fungi bacteria cells, that would emit an ethereal glow in a space-themed augmented reality setting. The first phase of the project involved developing the 3D structure of the spores. Each team member sculpted their own unique 3D structure. I personally sculpted my spores from a simple donut shape, progressively adding organic curves and protrusions to bring the design to life. I chose vivid colours and textures to enhance the appearance of the fungi in space. Once we had created all the individual 3D objects, we merged them together and exported the final design into a model-viewer. Finally, we utilised Netlify to produce a public link that enabled access to our AR experience. This workshop gave me a deep understanding of how 3D objects can be integrated into coding to create a more interactive and immersive experience.
Tools used: Blender, Netlify
Try our AR! Augmented Reality







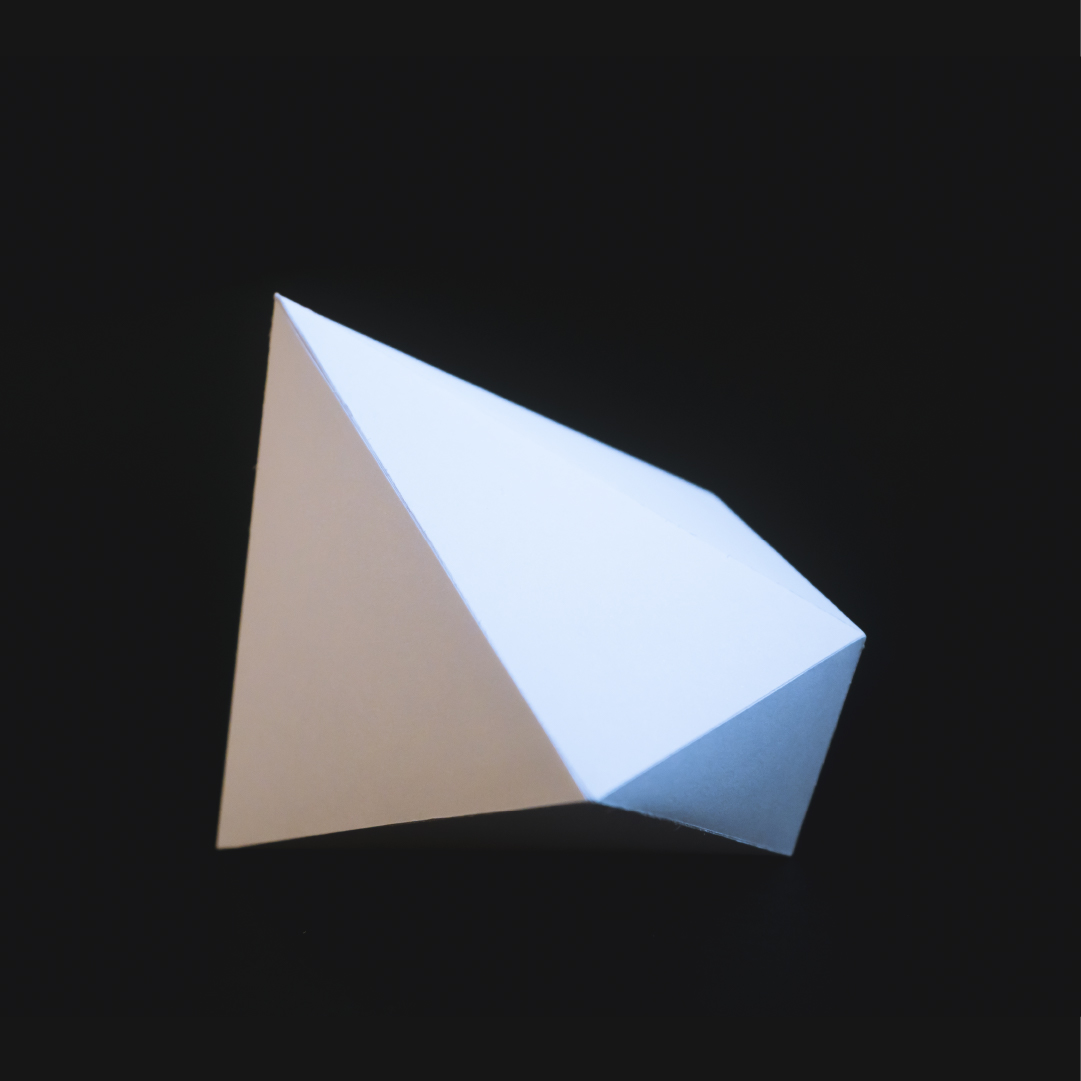
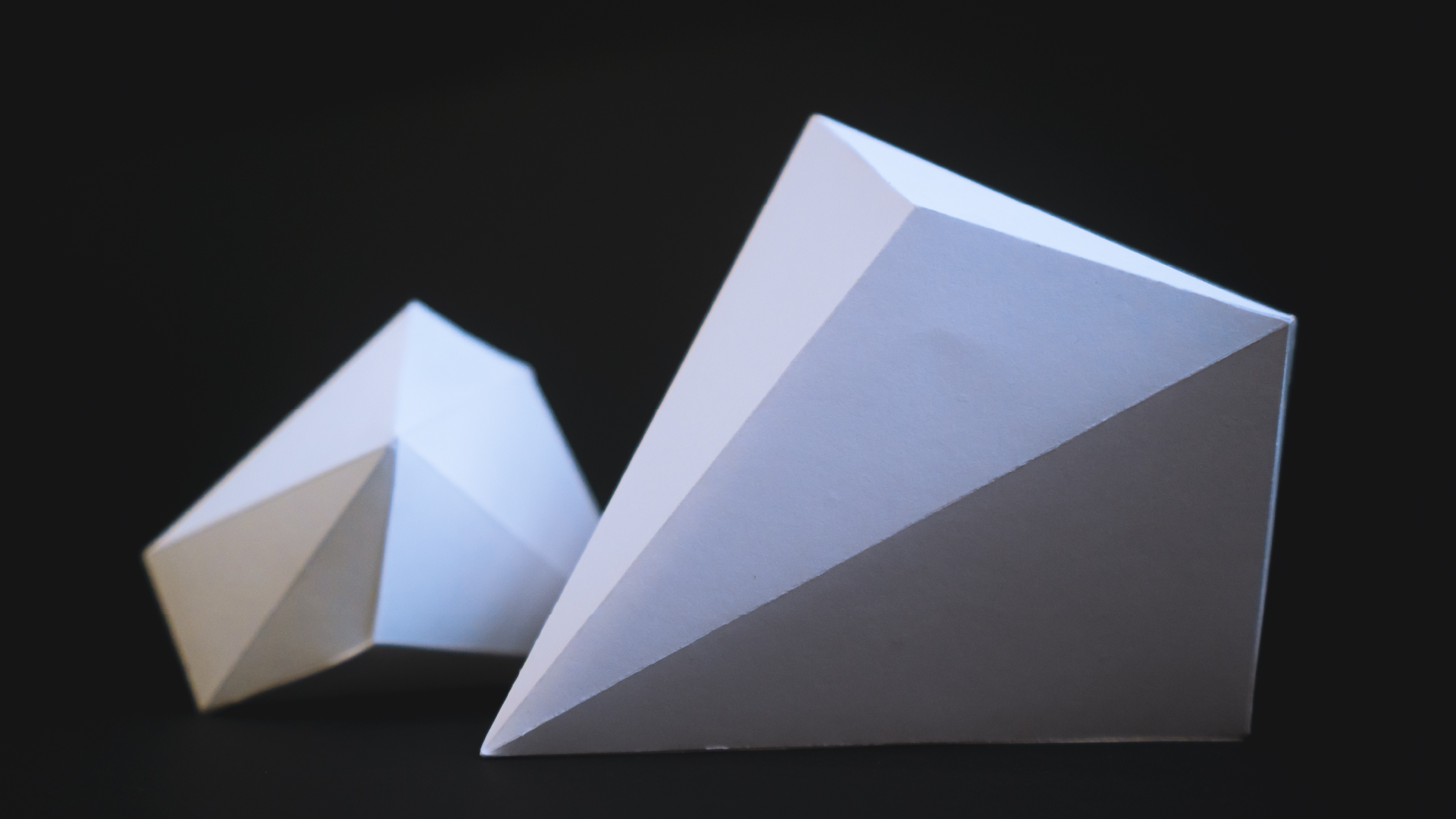
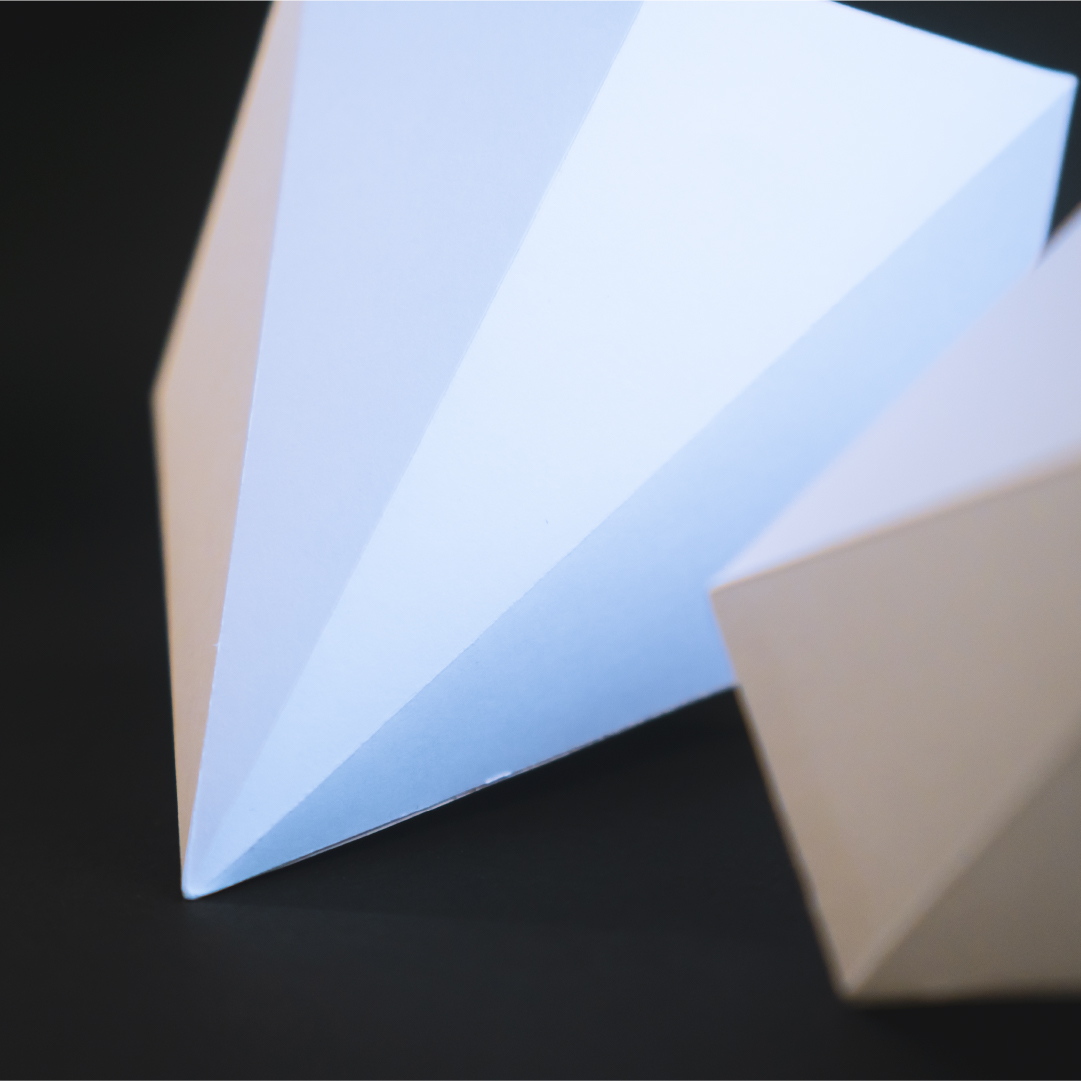
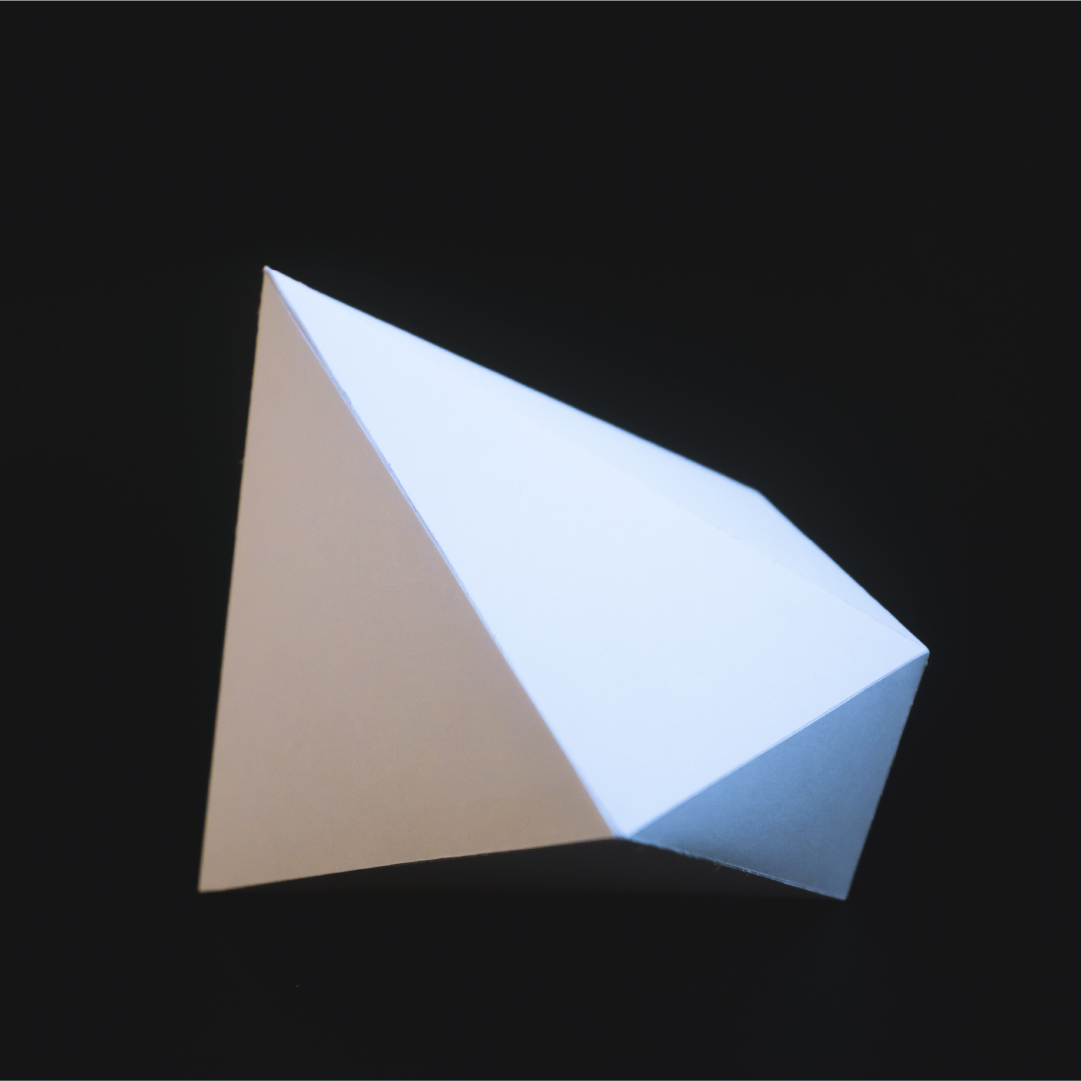
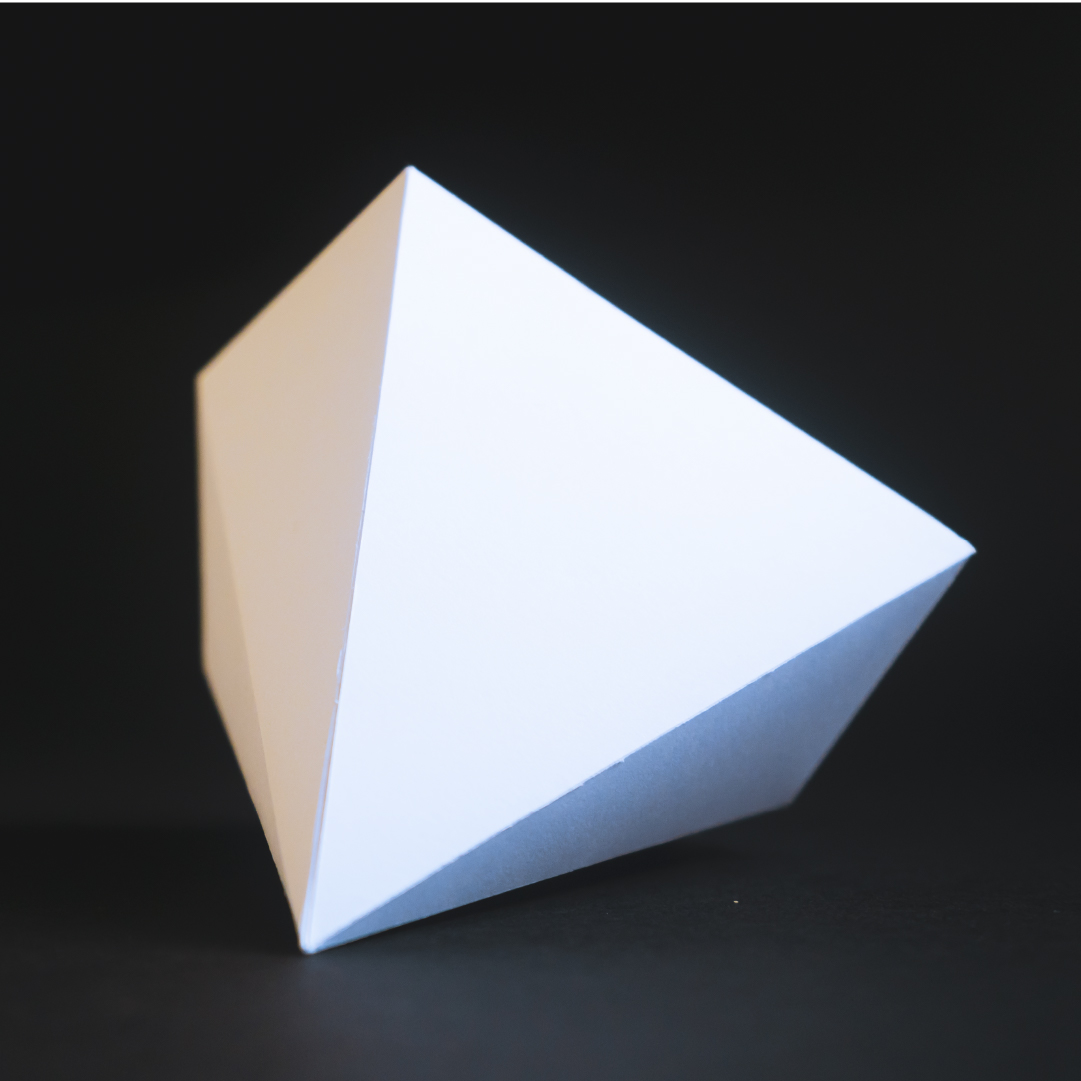
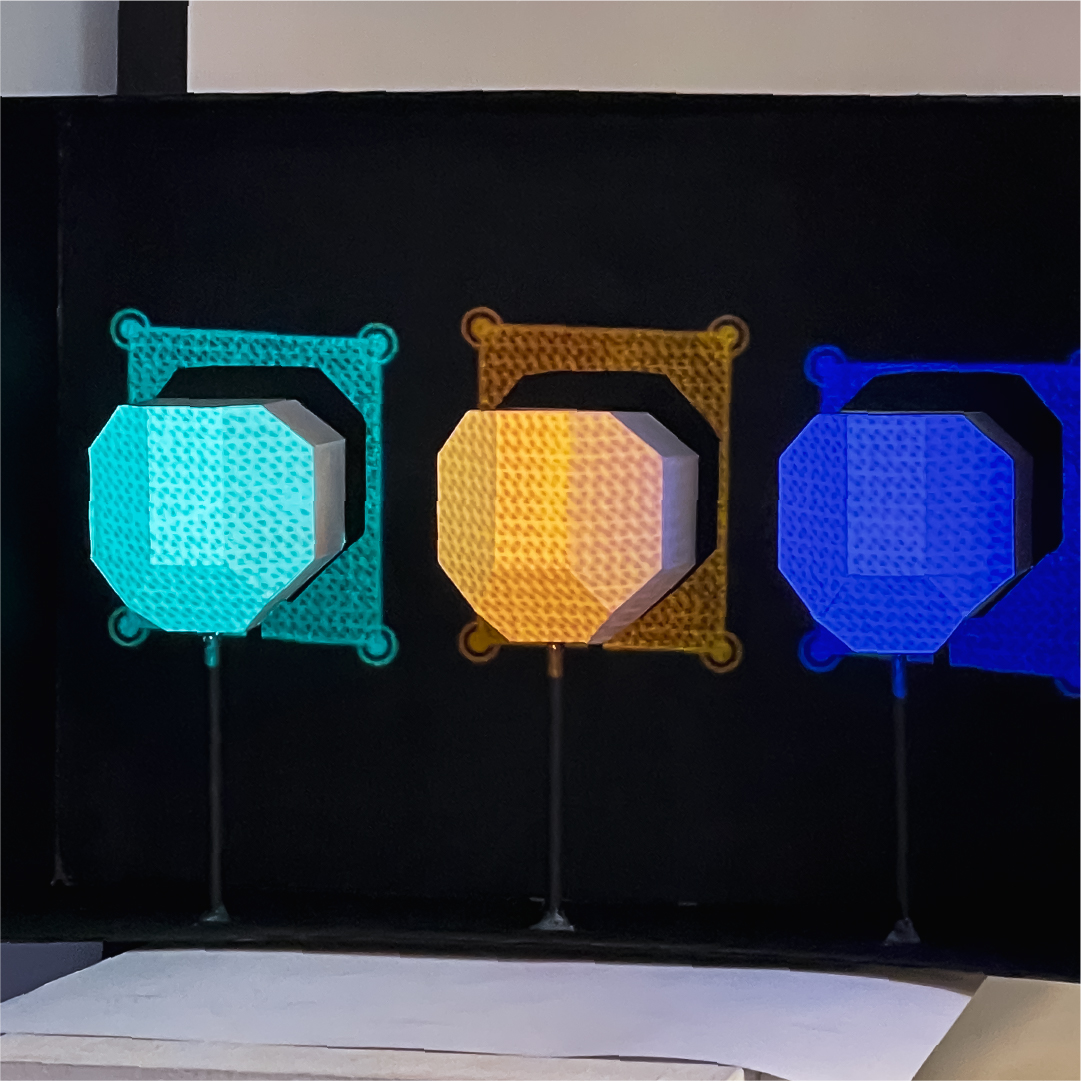
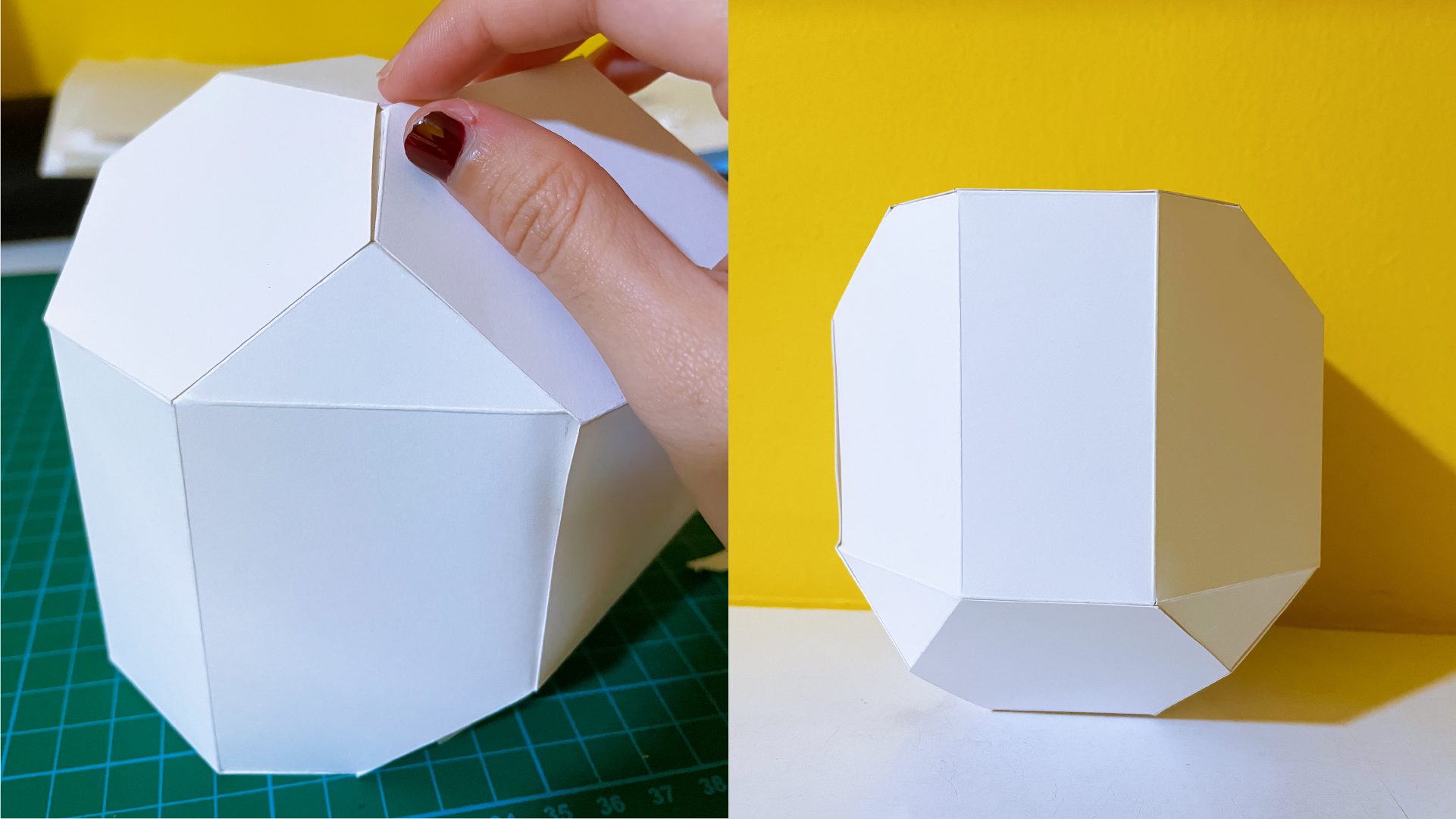
Making workshop taught me how to use coding to generate a 3D shape that could then be refined in Blender to desired specifications and exported as a pattern for print. This pattern could then be cut and folded to create a designed structure. Through this workshop, I learned how to bridge the gap between digital and physical design. This opens up possibilities through this easy paper pattern generator from 3D space, such as making custom packaging or even fashion pieces.
Tools used: 160gsm A3 Paper, Pen Knife, Metal Ruler, Pencil, Washi Tape










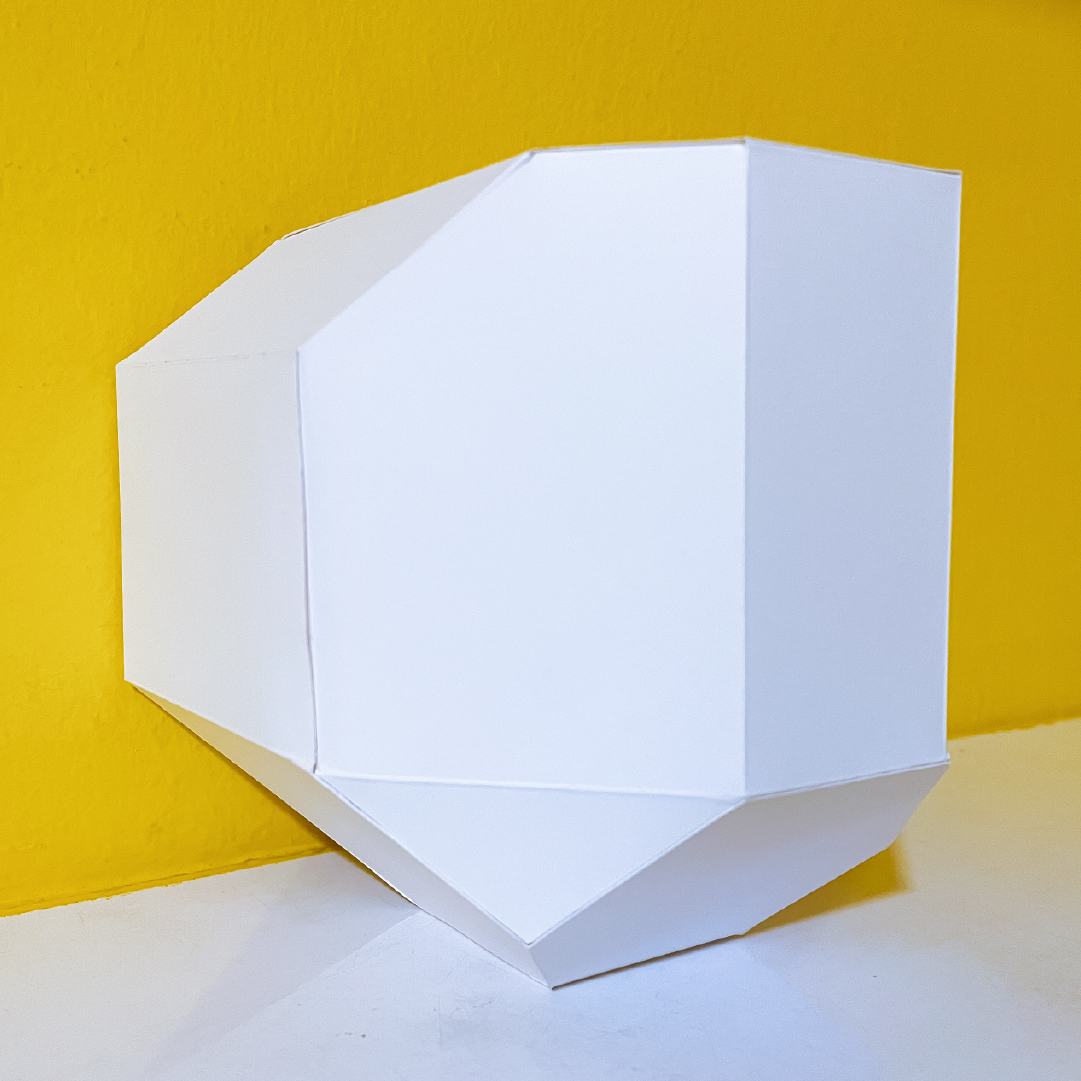
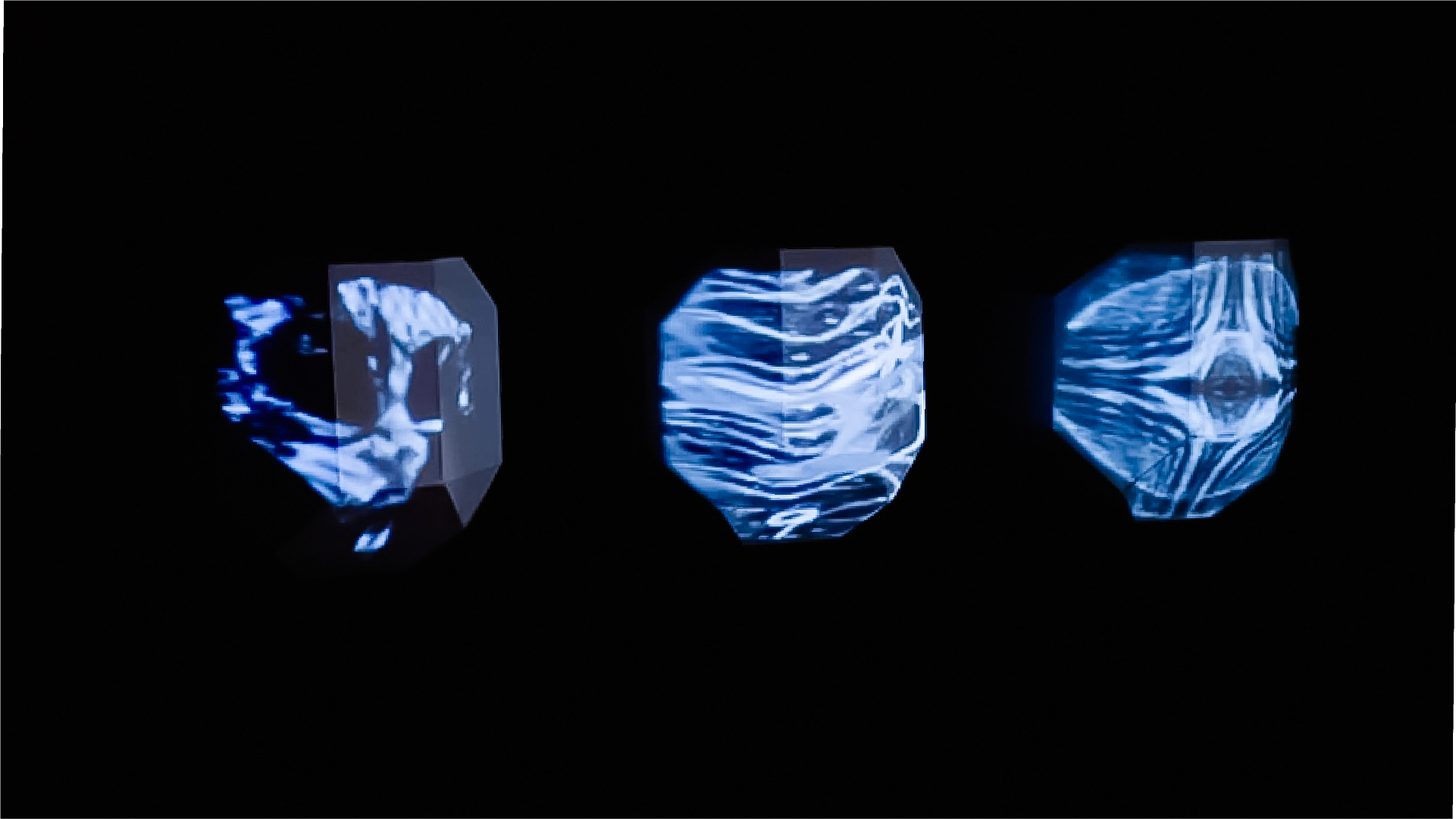
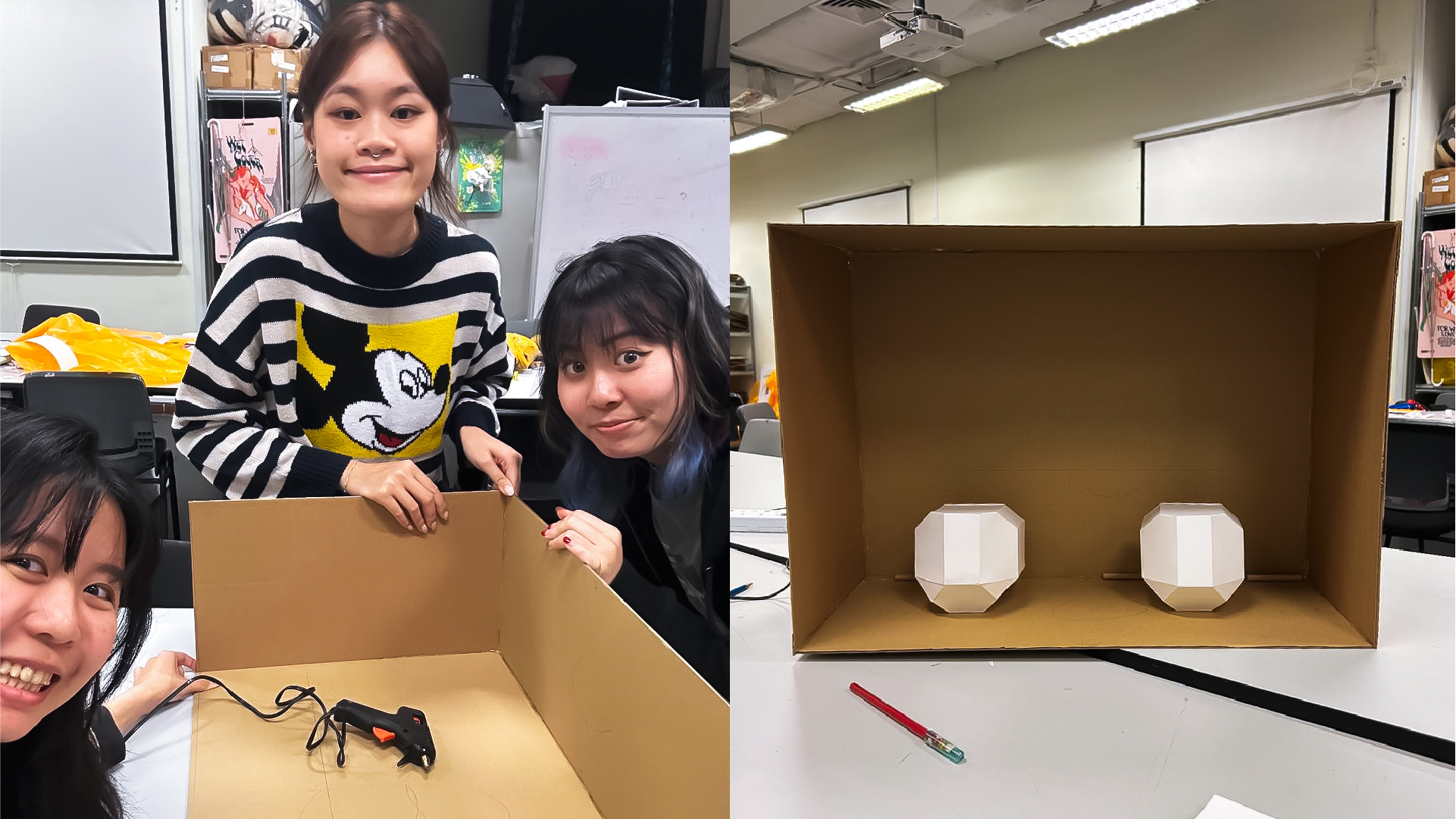
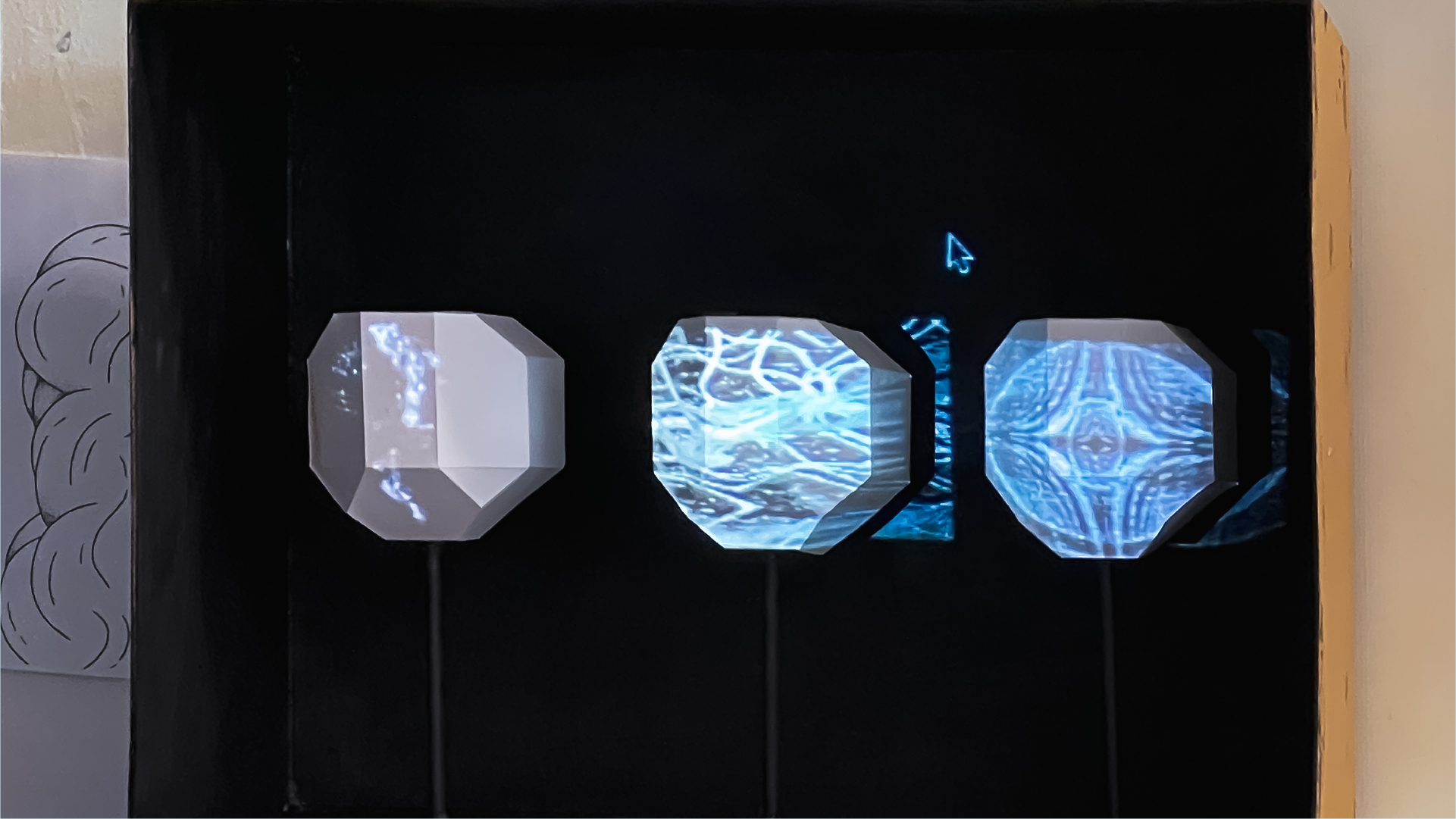
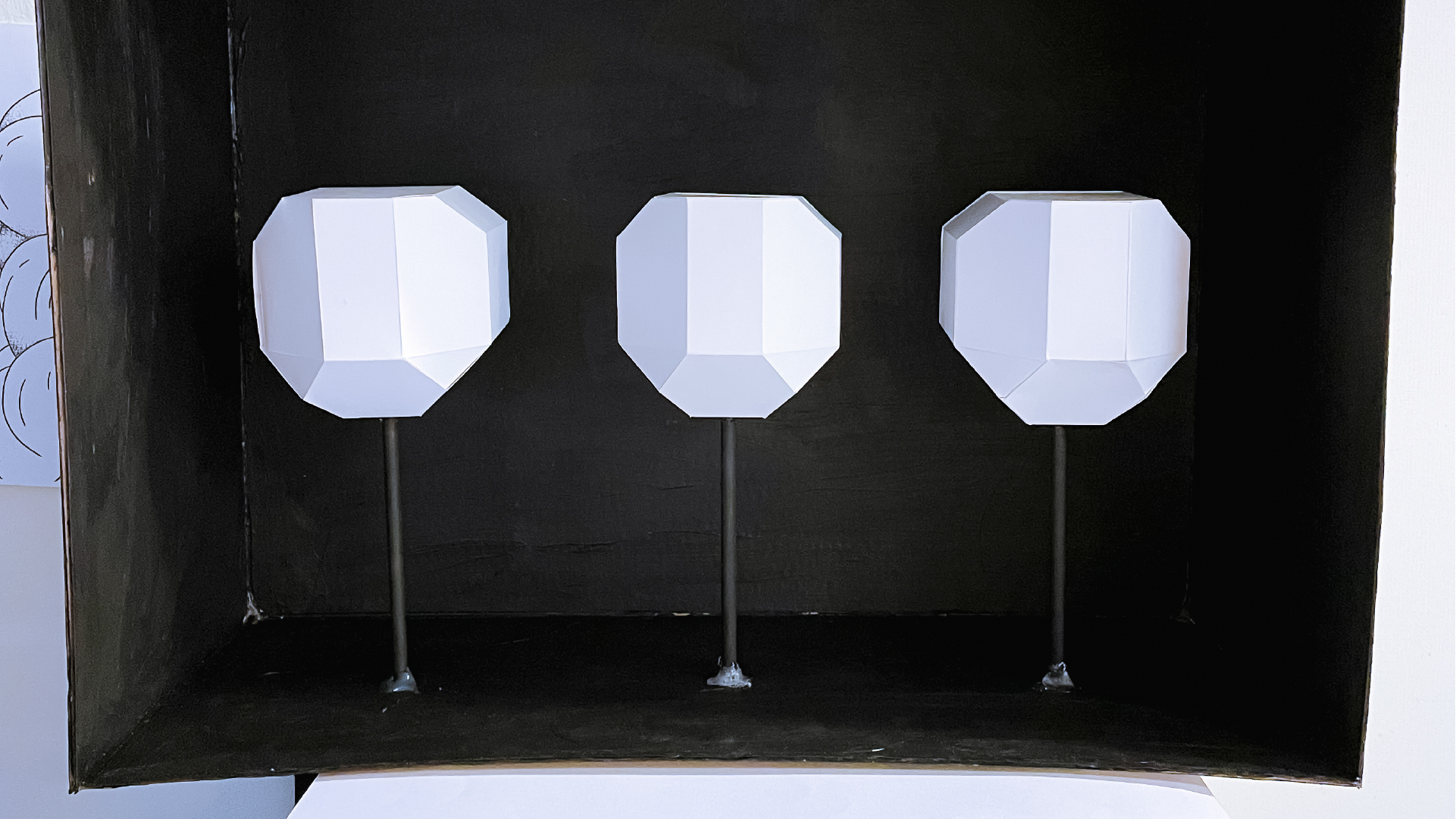
Screens, a projection mapping workshop with Jo Ho. In this hands-on workshop, we learn how to project and map images onto non-rectangular surfaces using coded, static and moving images. The workshop allowed me to create a set of 3D paper structures and make some animated visuals. The visual videos are then imported into a set of coding and projected onto the paper structure, creating an immersive visual experience.
Our group decided to explore an alien concept with an X-ray art direction. While others in the group approached the concept in a more abstract way, I took a more literal approach by creating an alien head drawing in Illustrator, which I imported into After Effects. Here, I added faded distortion effects and rotation to bring the drawing to life with an animated, rotating effect. As a team, we worked on creating a 3D setup with alien heads as the focal point for our projected visuals. We used Blender to create the 3D head, which we then printed as a paper pattern. From there, we carefully cut, folded, and assembled the paper structure before mounting it on sticks and placing it in a cardboard box that we painted. To ensure that our visuals were projected perfectly on the alien heads, we meticulously masked every edge. Overall, our project was a collaborative effort that involved various design techniques and tools, resulting in a visually stunning presentation of our alien concept.
Tools used: Blender, After Effects, Projection






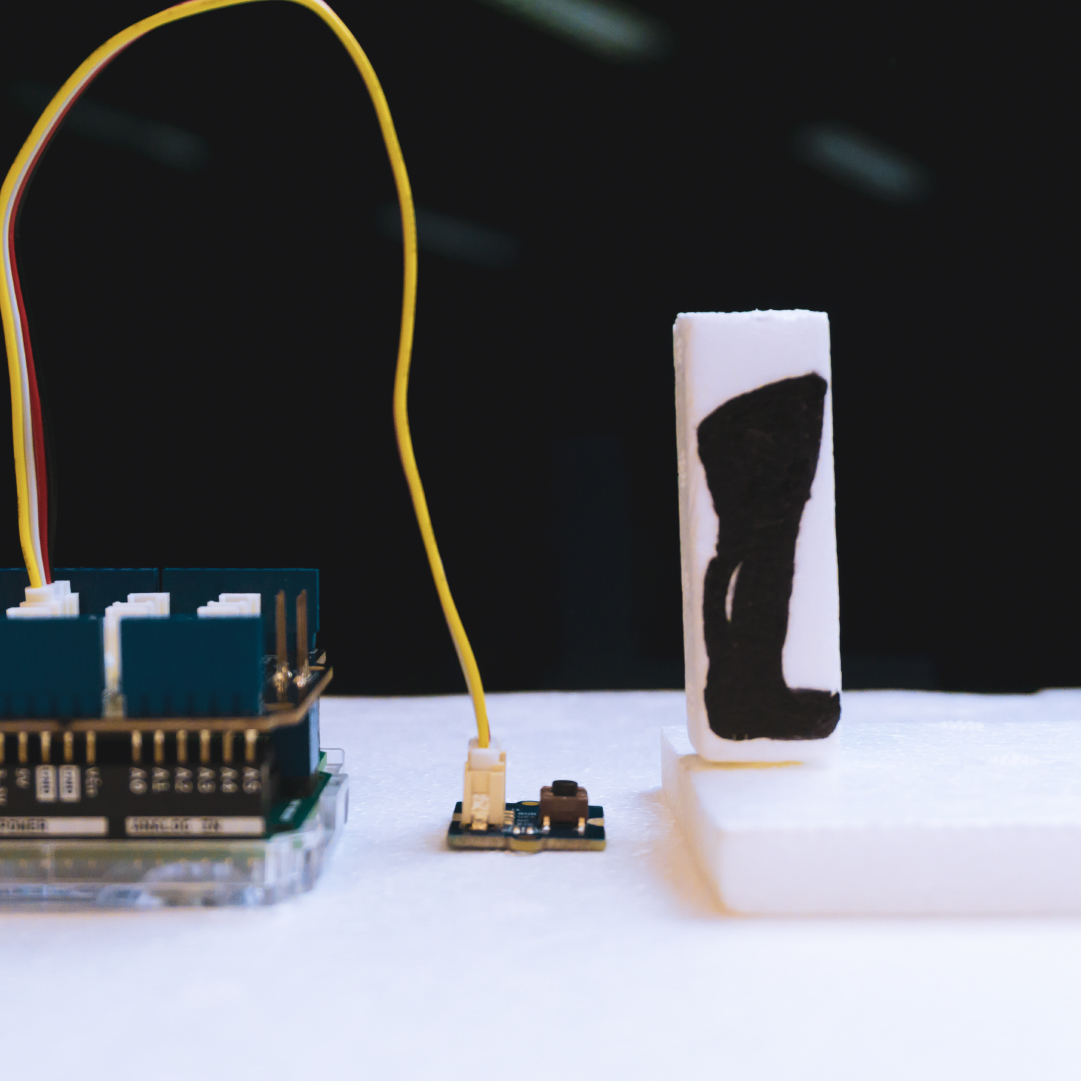
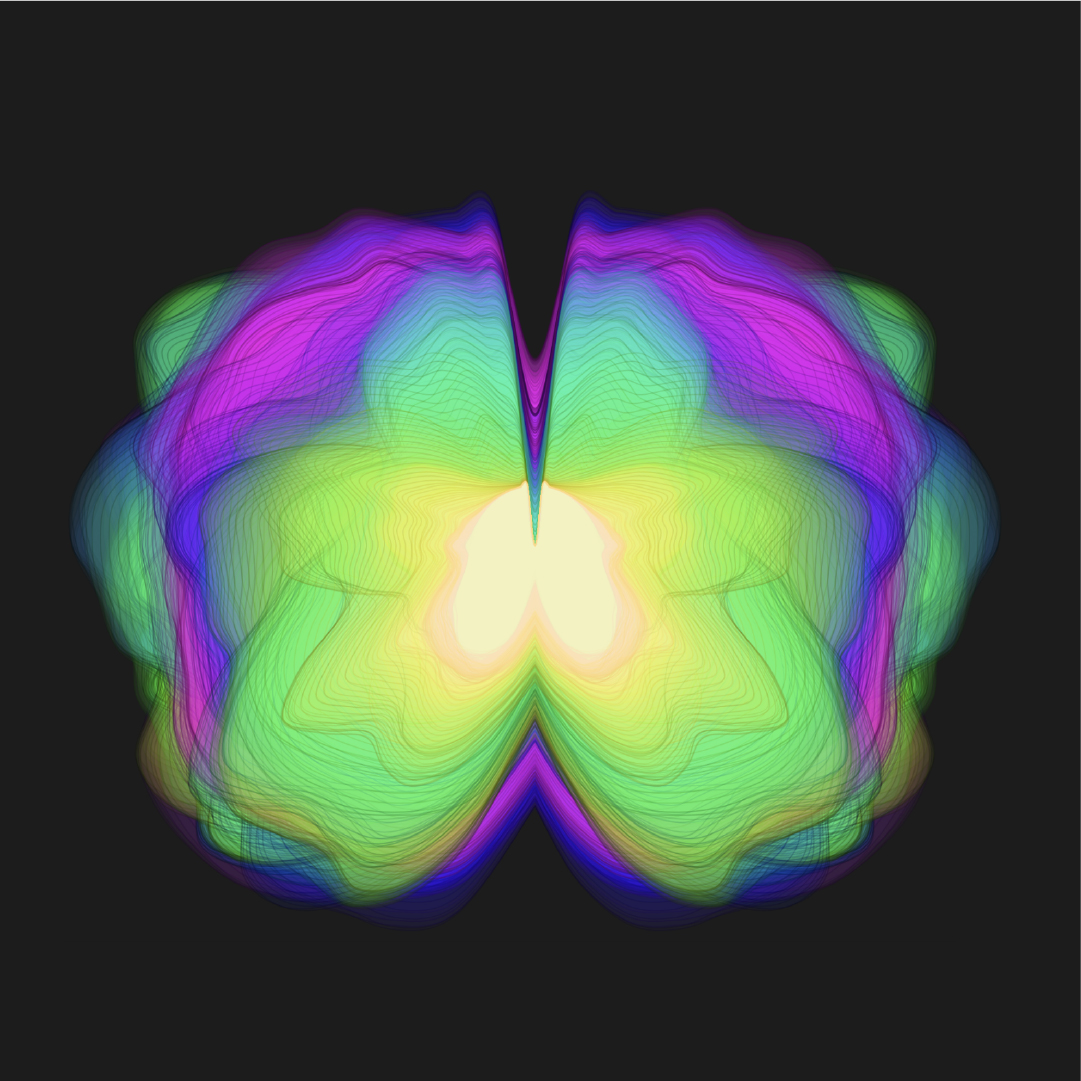
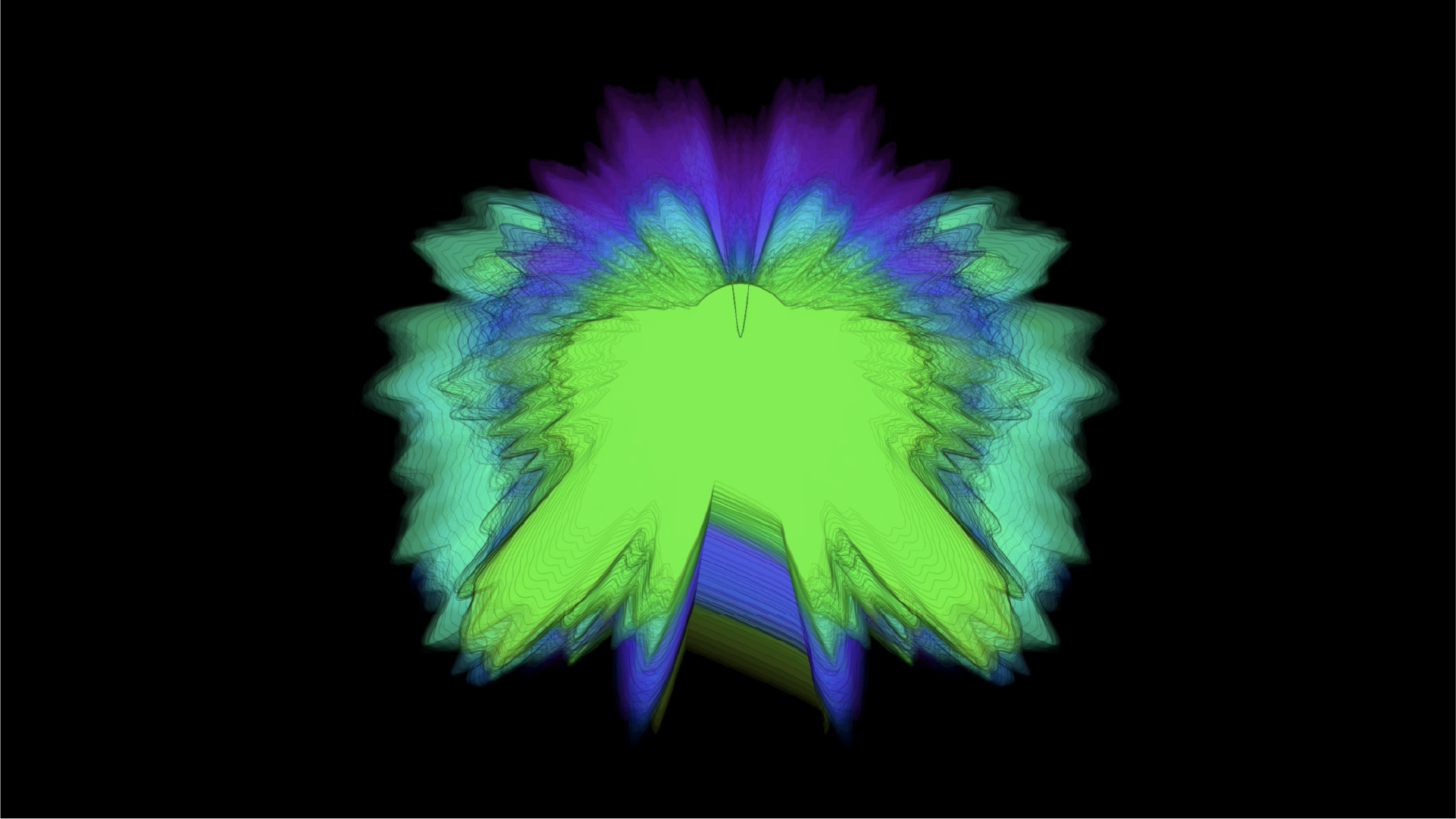
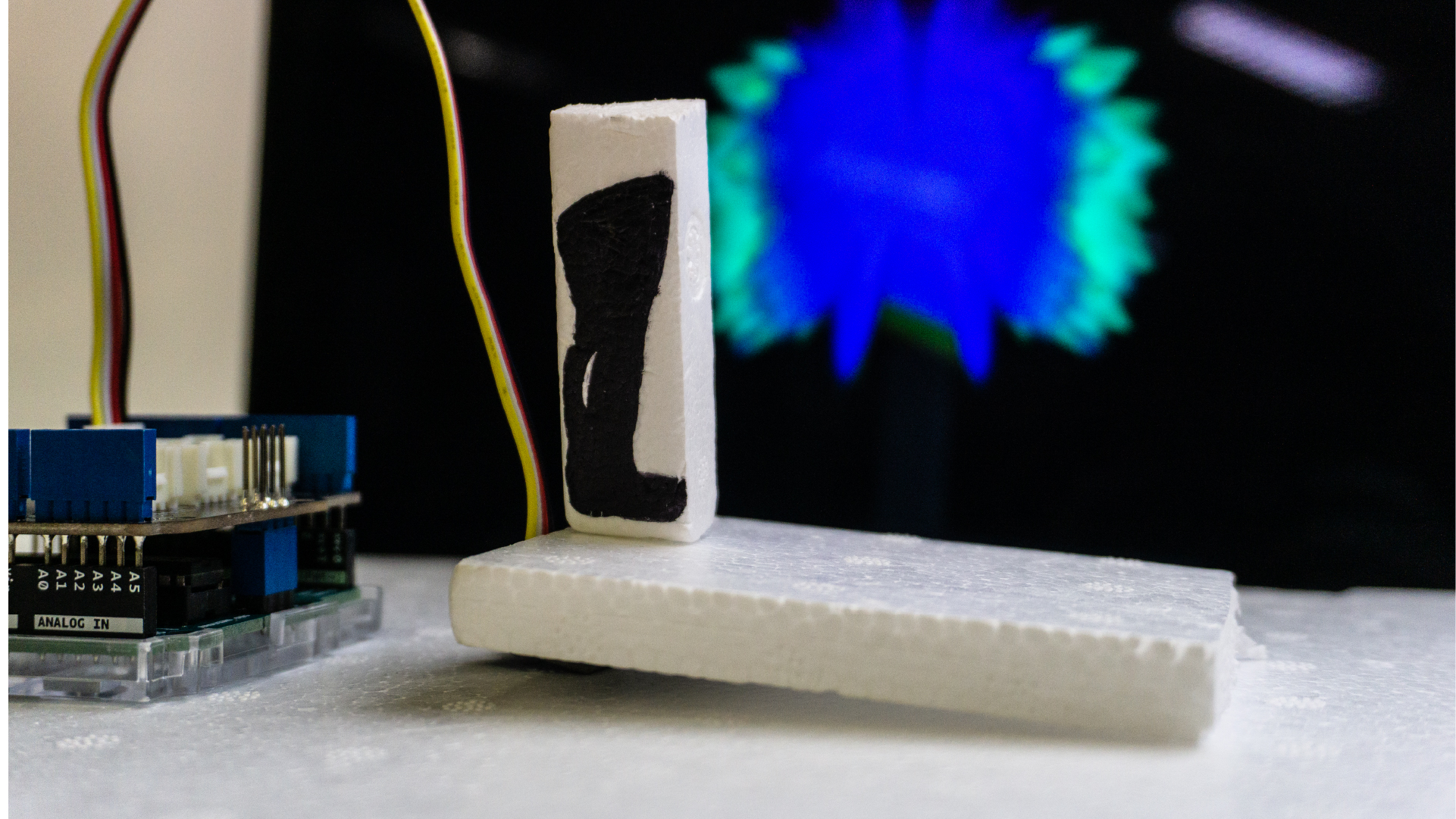
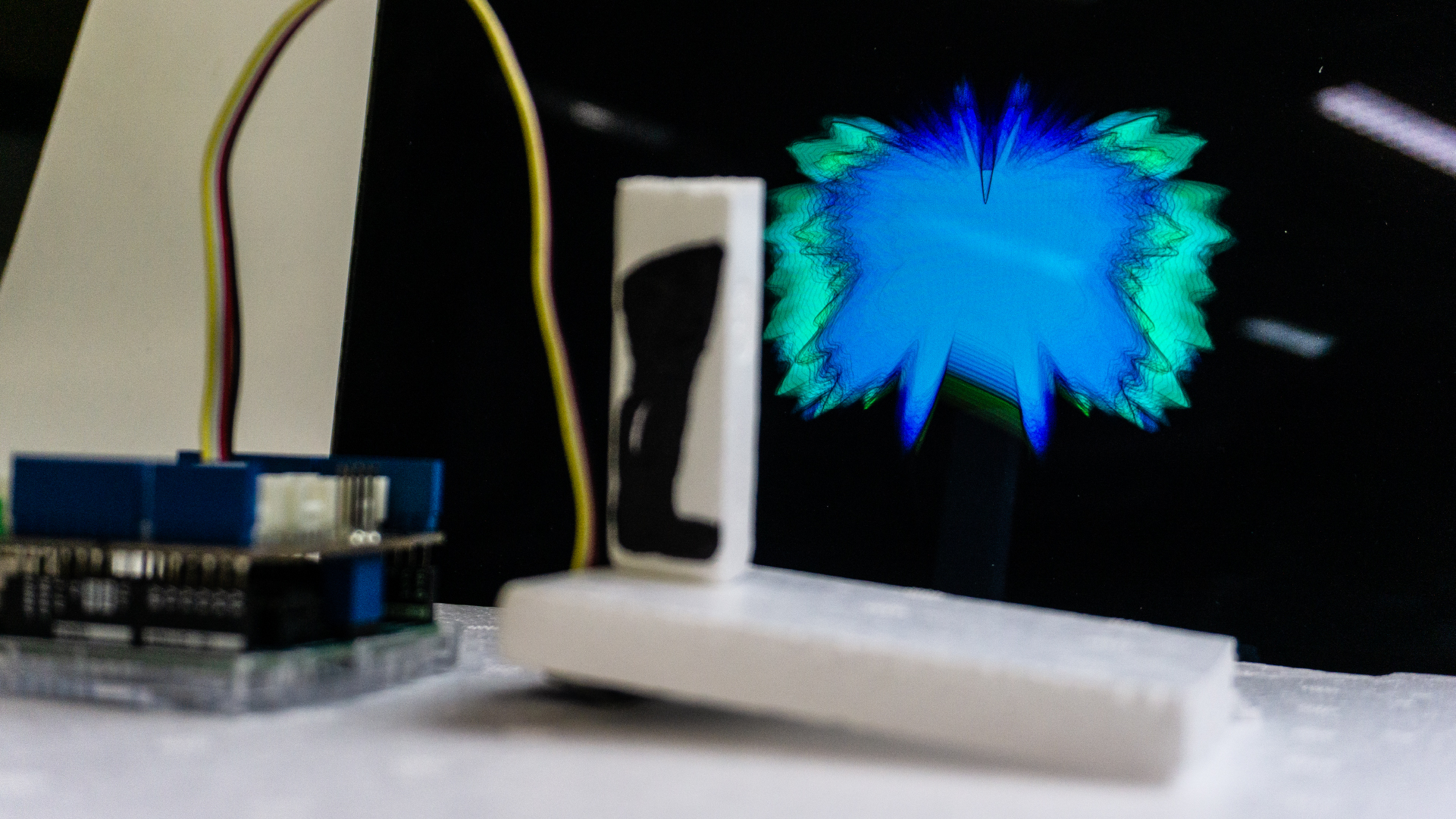
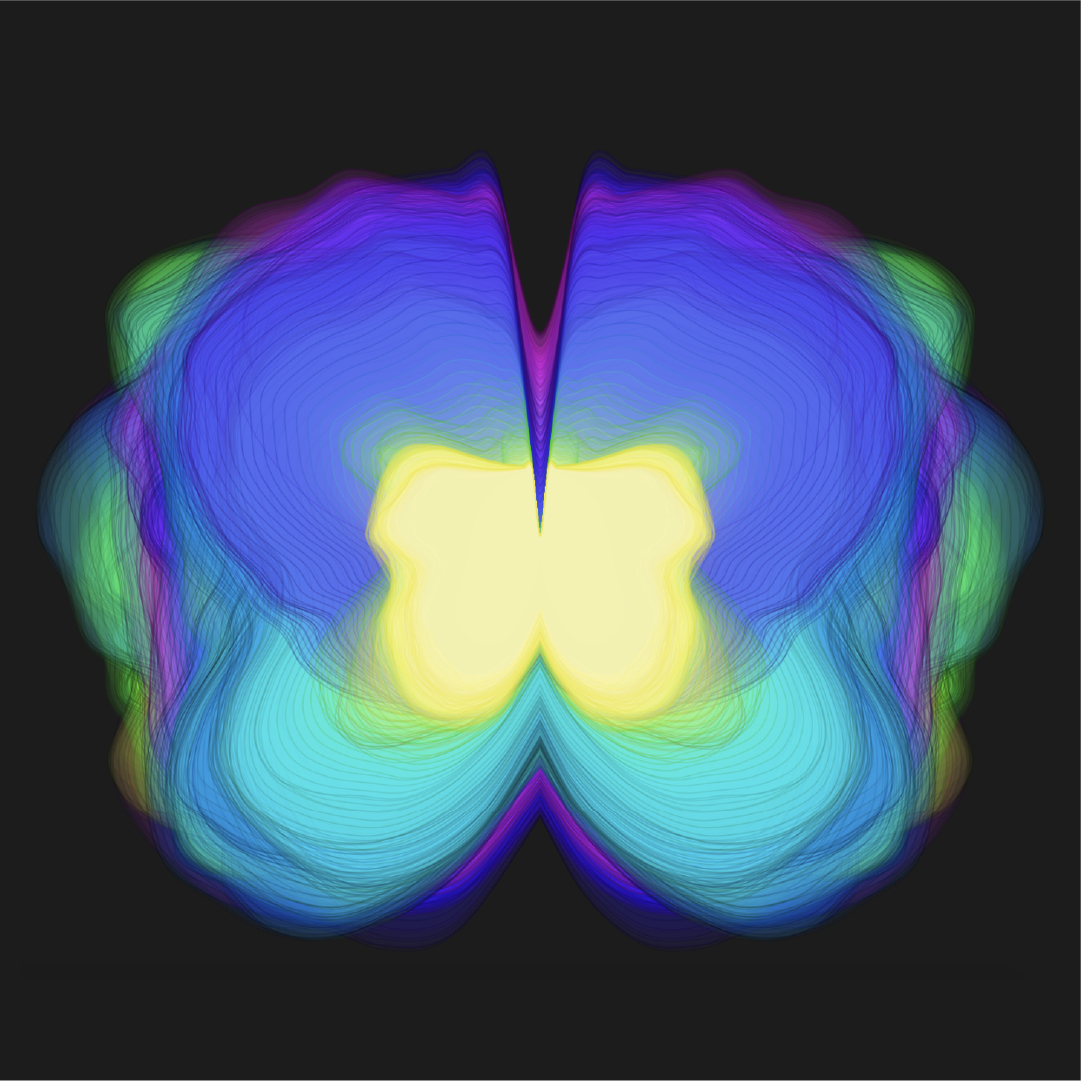
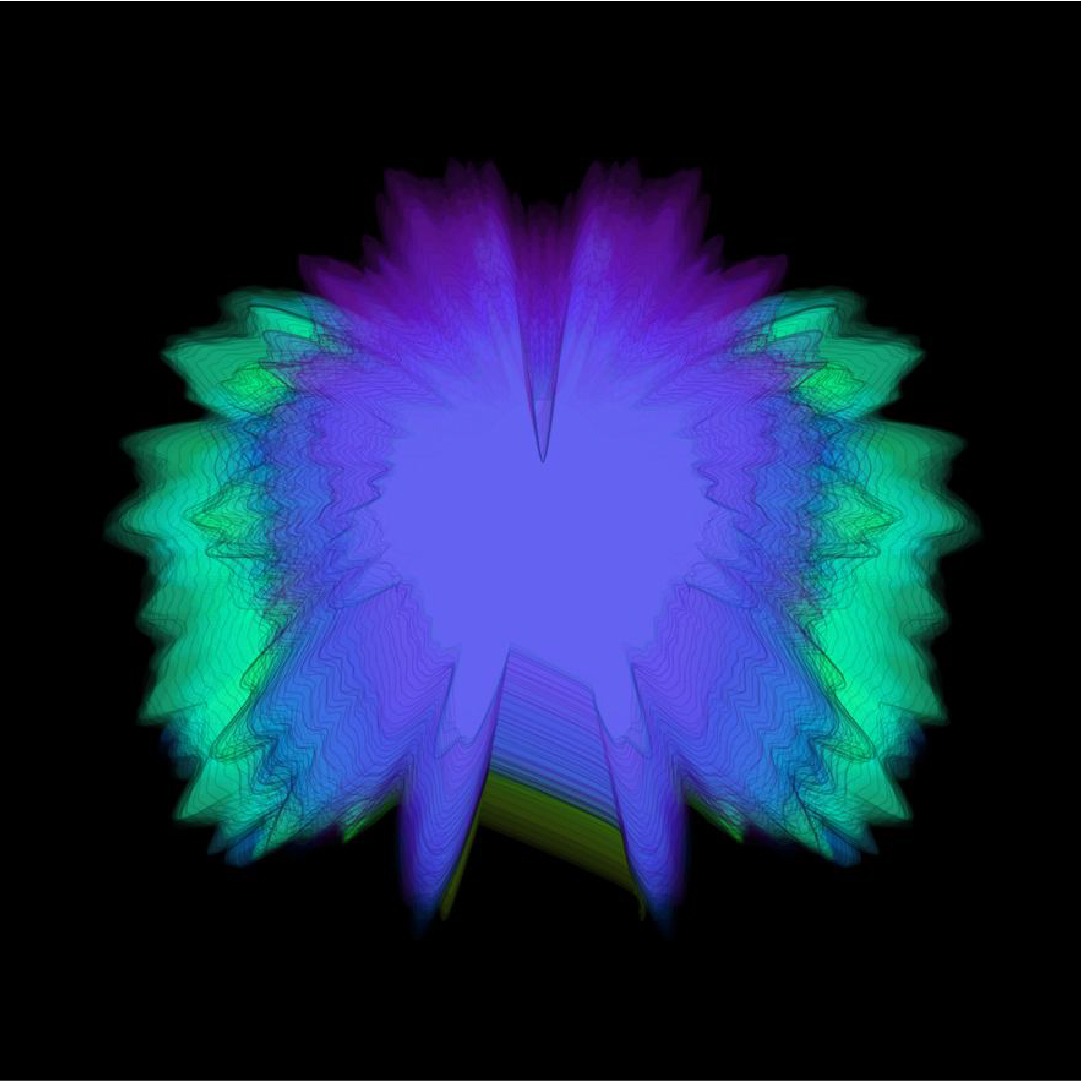
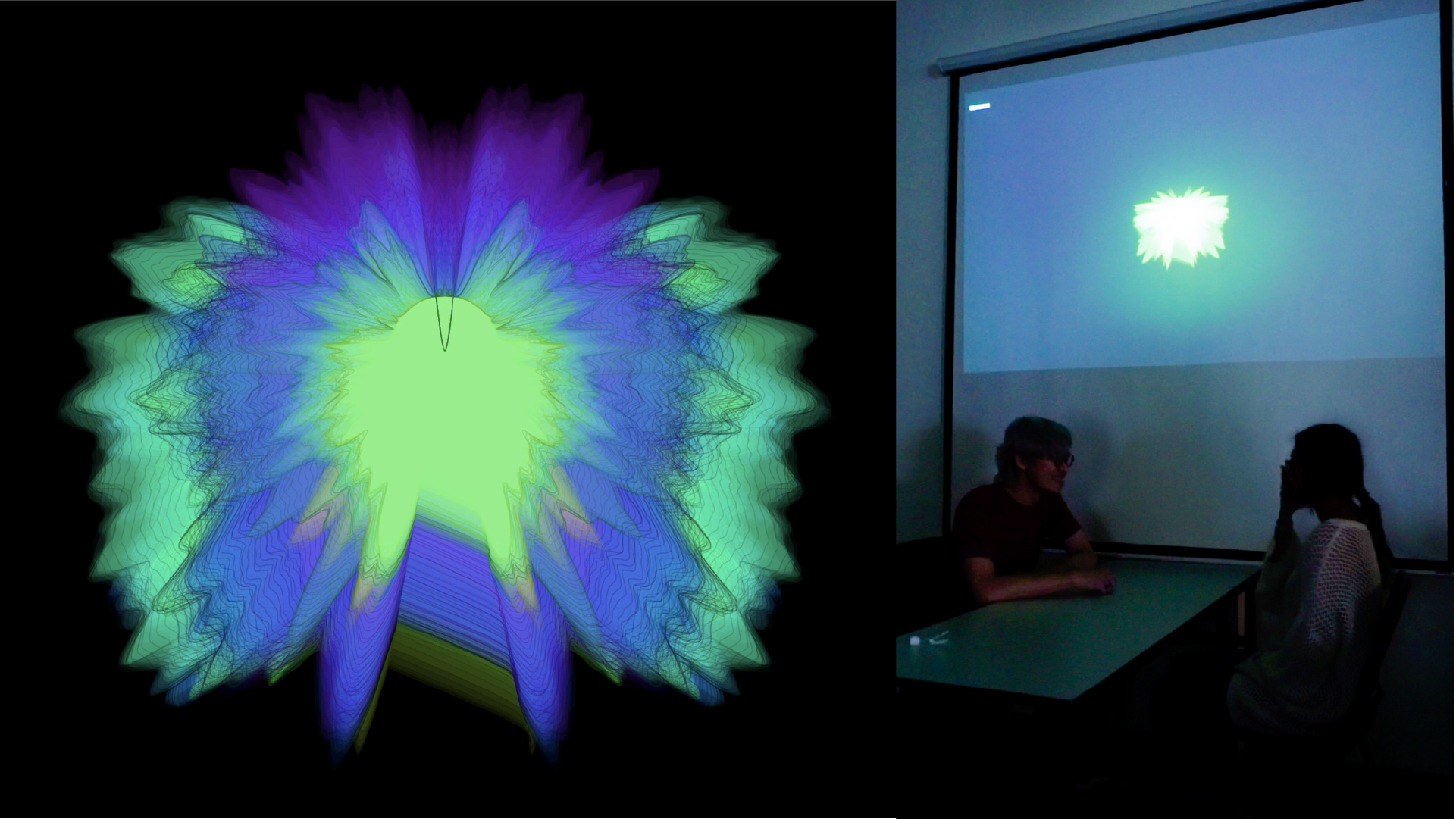
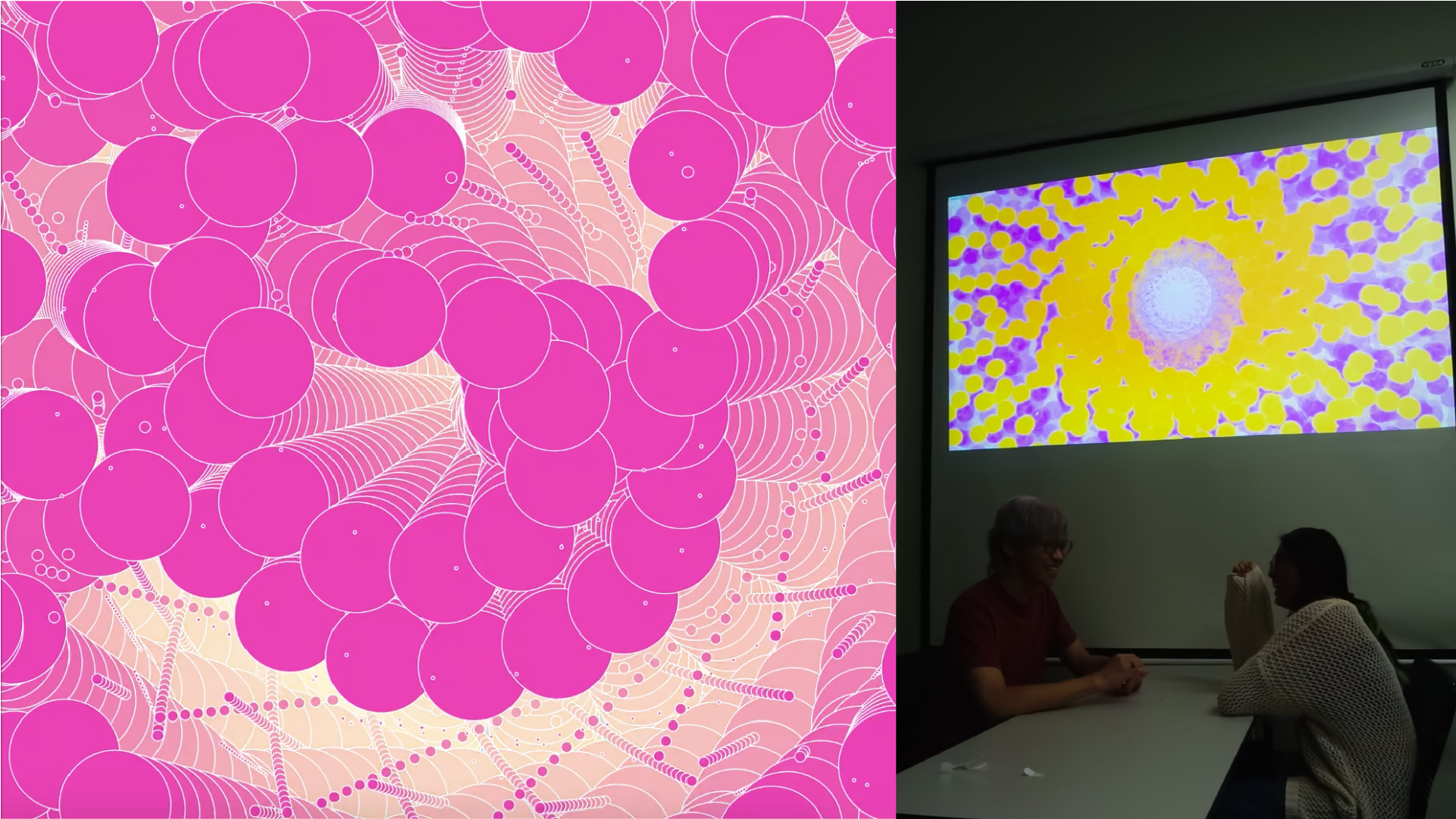
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. During another workshop, I delved into the world of Physical Computing, where I gained valuable knowledge on how to use the Arduino board and utilise coding to generate captivating visuals. By linking the Arduino codes to the visuals, I was able to create a unique and interactive experience that responded to physical human interaction. My project, Tingle Tangle, centred around the concept of mood during dates, specifically the inexplicable tingling sensations that we experience on first dates. Through my Arduino board and coding, I was able to bring this concept to life in a dynamic and engaging way.
Tingle Tangle offers couples the unique opportunity to customise their dinner ambiance based on their mood. Upon arrival at their table, the couple's full weight activates a platform, triggering a continuous animation of visuals that respond to the sound of their initial conversation. As they settle in, their shifting weight causes the activation button to toggle on and off, sending binary signals to an arduino and modifying the visual display accordingly. To commemorate the experience, both parties receive a personalised postcard featuring their customised visuals to take home as a keepsake. This interactive exhibit is designed to create a memorable and personalised dining experience for each couple.
Tools used: Arduino Board, p5.js, Styrofoam







"Design is not just what it looks like and feels like. Design is how it works."
- Steve Jobs


What have you learnt this semester? I have learnt about the intersection of coding and physical objects through various workshops such as Generative Design, From Code to Thing, Physical Computing, Projection Mapping, and Generative Coding exercise. I have gained knowledge about different coding languages and their applications in creating physical objects and visualizations. Specifically, I have learnt how to create 3D objects and bring them to life in Augmented Reality using Blender software and coding. I have also learnt how to generate 3D shapes through coding and refine them in Blender to create a designed structure that can be printed, cut and folded. In addition, I have learnt how to use the Arduino board to create interactive visual experiences by collecting inputs through physical human interaction. Lastly, I have learnt how to project and map images onto non-rectangular surfaces using coded, static and moving images to create immersive visual experiences.
Some of my most interesting findings this semester are? Some of my most interesting findings this semester may include discovering the potential of coding to bridge the gap between digital and physical design, creating interactive experiences through physical computing, and exploring the possibilities of projection mapping to create immersive visual experiences.
What are some of my achievements? My achievements include gaining a deep understanding of the applications of coding in creating physical objects and visualizations, creating 3D objects and bringing them to life in Augmented Reality, generating 3D shapes through coding and refining them to create designed structures that can be printed and assembled, using the Arduino board to create interactive visual experiences, and projecting and mapping images onto non-rectangular surfaces to create immersive visual experiences.